Topps Native iOS App
Overview
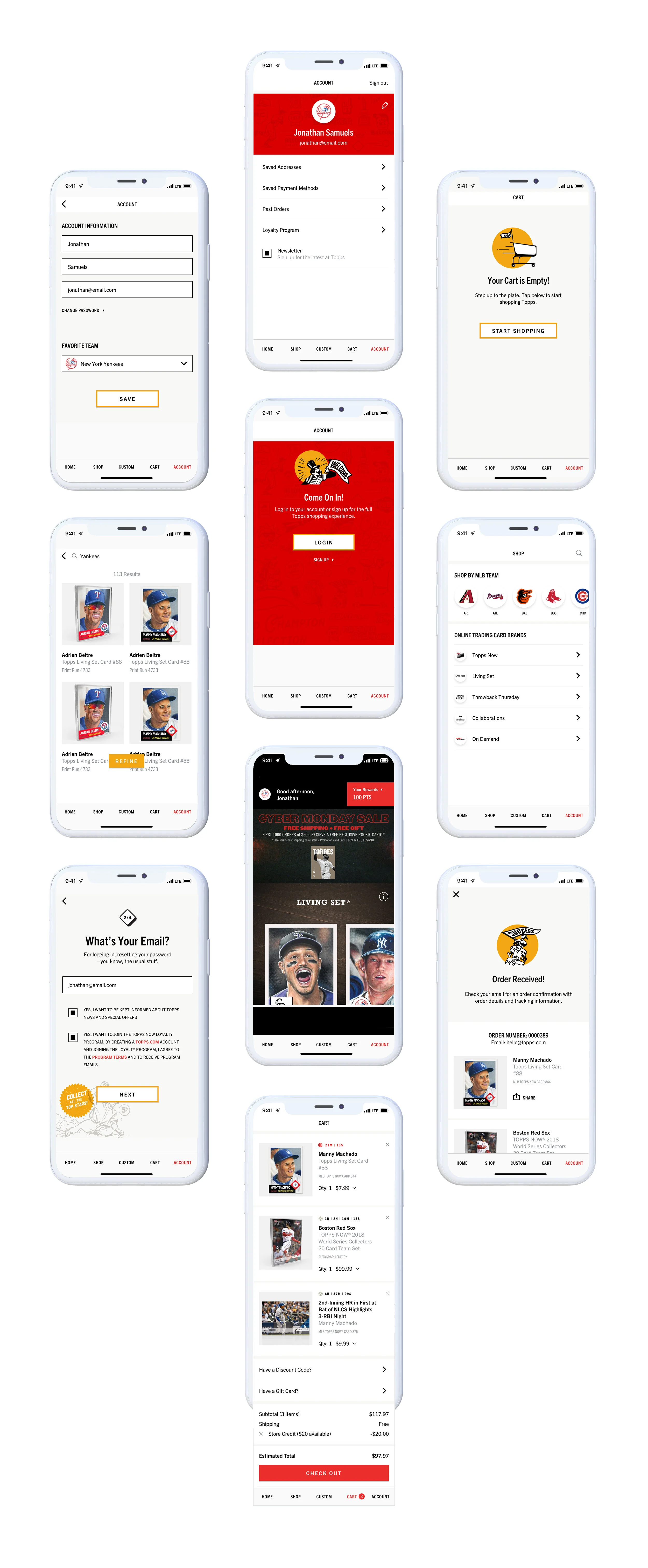
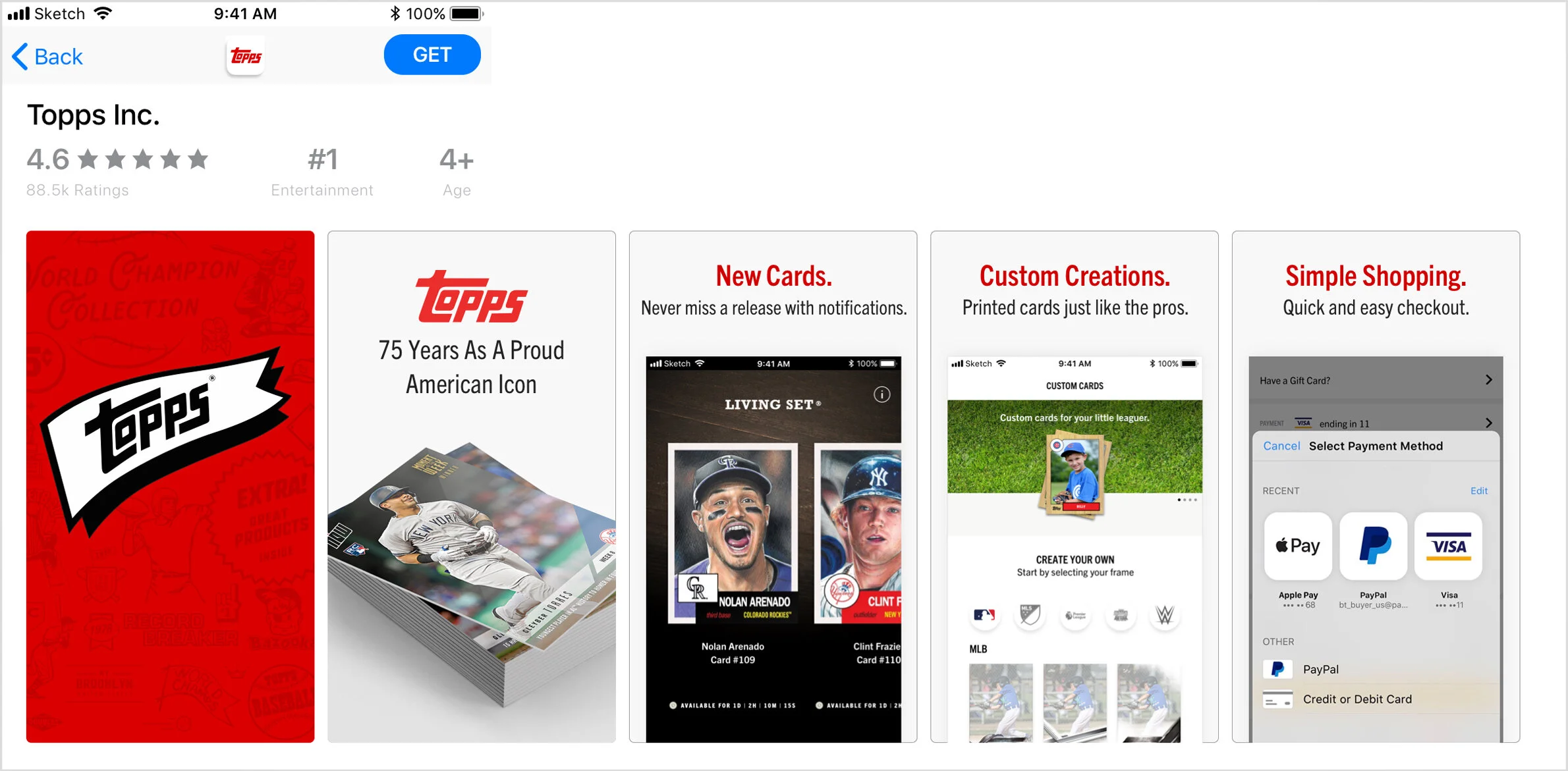
My team at Prolific Interactive was tasked to design and build a native iOS for the iconic Topps brand. One of the stated goals of the design was to feature a Custom Card builder experience that would allow users to design a custom sports memorabilia trading card. I worked with our lead designer, Rolando Galindo, to build a custom card builder flow, create illustrations, animations and micro-interactions for this feature. We started with a basic user flow; identifying the key steps in creating a custom card and collaborated on user sentiment testing on Respondent.com. In just 4 weeks we were able to design, spec, test and deliver final designs to engineering.
Objective: Create a native app with custom card builder
My Role: Product designer (ix + animation, ui, UX)
Channels: topps native ios app
Timeline: 3 MonthS
TEAM: Rolando Galindo (Product Design Lead), Jeff Heckman (Project Management), Anil Lodhia (Product manager), Heather Prime (Product Design), Divya Basappa (Ios Engineer), Malinka Seneviratne (iOS Engineer), Cesar Sosa (API Engineer).
PROCESS:
The overall app design and build took place over a 6 month period. The Custom Card exploration began when there were approximately 6 weeks left in our timeline. The card builder process followed this structure:
Week 1: Information gathering and build requirements planning
Week 2: Design explorations via wireframes
Week 3: Prototyping and user testing
Week 4: Design iterations and more user testing
Week 5: Finalized design signoff (from client) and engineering sync
Week 6: Build + Ship